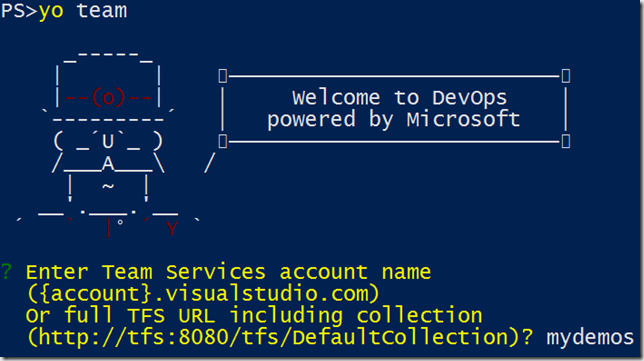
I might have created the shortest lived NPM package ever with generator-tfs. After creating yo VSTS I was asked to create yo TFS. Just a week after releasing yo TFS I am now releasing yo Team that combines the two offerings. As with many projects when you do something for the second time you can learn from your first attempt. yo TFS was so much better architected than yo VSTS I decided to apply the same architecture to yo VSTS as well. In doing so I realized just how similar the two were. Then I decided instead of maintaining two very similar code bases I would find a way to combine them and yo team was born. yo Team is able to adjust its REST APIs and behavior based on the format of your first answer. To access Visual Studio Team Services (VSTS) simply provide your Team Services account name. For example I happen to own MyDemos.VisualStudio.com. So to target VSTS I simply enter mydemos.

From this point forward yo Team will take advantage of the fact that VSTS has features unique to VSTS. For example creating an Azure Service Endpoint is much easier in VSTS and requires less information to create than with TFS today. I have to say today because every 3 months features from VSTS are packaged up and pushed as an update to TFS. It is just a matter of time before these features make it to TFS. If you want to target TFS provide your full TFS URL including collection and the rest is the same.
Some features that make yo Team better than yo VSTS and yo TFS alone are a result of me learning the true power of Yeoman.
Better validation
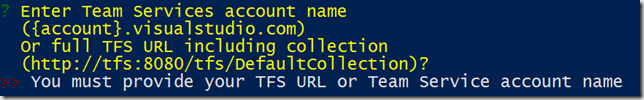
If you were in a hurry with yo VSTS you might press enter too quickly and end up an empty entry. Now properly using validation yo Team protects the excited users.

Improved Data Entry
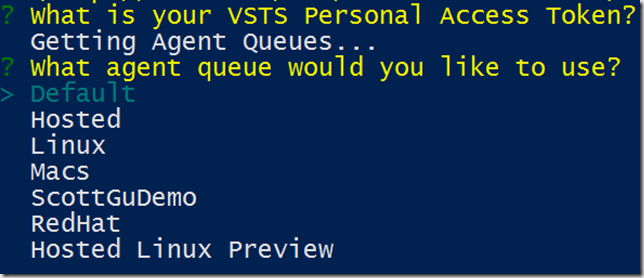
With yo Team we are able to query TFS and VSTS for data so you do not have to type in values and instead you can now select them from a list. This will reduce user error as a result of typos. For example instead of having to remember and type in the name of the agent queue you want to use yo Team presents you a list of all your queues queried from TFS or VSTS (your list will be different from the one in the image below).

Sub Generators
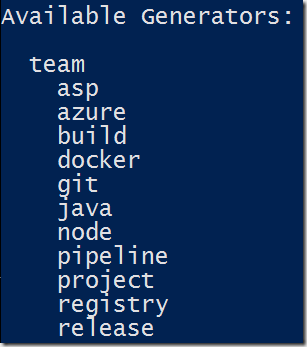
yo Team allows you to use a much or as little as you want. With yo VSTS if you decided after running it you would like to add Docker support you had to run the entire generator over again. Now with yo Team you can simply run yo Team:Pipeline and simply add the CI/CD for Docker. This also allows you to add pipelines to projects that were not created with yo Team. The main generator is Team with the following sub generators:
- asp - scaffolds a .NET Core application using Razor and Bootstrap
- azure - creates an Azure Service Endpoint
- build - creates a CI build
- docker - creates a Docker Service Endpoint
- git - clones the Git repo and adds & commits the initial files
- java - scaffolds a Java application using Tiles and Bootstrap
- node - scaffolds a Node.js application using Pug and Bootstrap
- pipeline - creates a CI build and CD release
- project - creates the team project
- registry - creates Docker Registry Service Endpoint
- release - creates a release
You can get a list of all the sub generators by using the follow command
yo -help

To use the main generator simply enter
yo team
If you want to use any of the sub generators individually simply add a : and the name of the desired sub generator. For example to create a project type
yo team:project
Each generator will prompt you for the required information for that sub generator. If you prefer not to be prompted for values you can pass them all on the command line. To learn which arguments each generator takes type --help after the generator name
yo team:project --help
Usage:
yo team:project [options] [<applicationname>] [<tfs>] [<pat>]
Options:
-h, --help # Print the generator's options and usage
--skip-cache # Do not remember prompt answers Default: false
--skip-install # Do not automatically install dependencies Default: false
Arguments:
applicationName # name of the application Type: String Required: false
tfs # full tfs URL including collection or Team Services account name Type: String Required: false
pat # Personal Access Token to TFS/VSTS Type: String Required: false
Any values you do not provide on the command line will be prompted for before the generator is run.
OK ladies and gentlemen let the Pull Request commence!