I was recently working on a Node project and when I copy and pasted code from the Node Docs I would get squiggles.

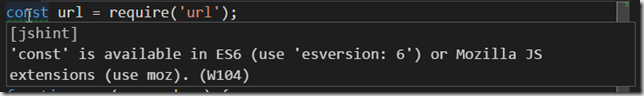
Unfortunately, reading the tool tip was little help.

I had no idea where I was supposed to place these values to correct this issue. After some searching I discovered I needed adjust my workspace settings.
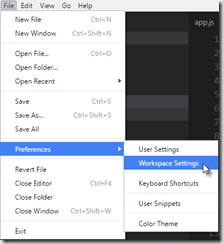
- Select File / Preferences / Workspace Settings

- Paste the following code in the settings.json file
"jshint.options": {"esversion": 6},
- Save the settings.json file